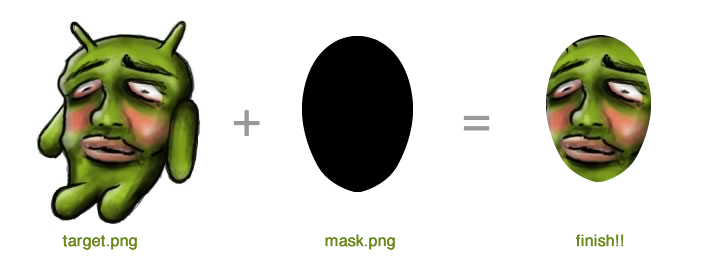
1 2 3 4 5 6 | maskImage = Titanium.UI.createMaskedImage width: 240 height: 240 mask: "target.png" image: "mask.png" mode: mode: Titanium.UI.BLEND_MODE_DESTINATION_IN |
mode の種類
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | mode: Titanium.UI.BLEND_MODE_NORMAL mode: Titanium.UI.BLEND_MODE_MULTIPLY mode: Titanium.UI.BLEND_MODE_SCREEN mode: Titanium.UI.BLEND_MODE_OVERLAY mode: Titanium.UI.BLEND_MODE_DARKEN mode: Titanium.UI.BLEND_MODE_LIGHTEN mode: Titanium.UI.BLEND_MODE_COLOR_DODGE mode: Titanium.UI.BLEND_MODE_COLOR_BURN mode: Titanium.UI.BLEND_MODE_SOFT_LIGHT mode: Titanium.UI.BLEND_MODE_HARD_LIGHT mode: Titanium.UI.BLEND_MODE_DIFFERENCE mode: Titanium.UI.BLEND_MODE_EXCLUSION mode: Titanium.UI.BLEND_MODE_HUE mode: Titanium.UI.BLEND_MODE_SATURATION mode: Titanium.UI.BLEND_MODE_COLOR mode: Titanium.UI.BLEND_MODE_LUMINOSITY mode: Titanium.UI.BLEND_MODE_CLEAR mode: Titanium.UI.BLEND_MODE_COPY mode: Titanium.UI.BLEND_MODE_SOURCE_IN mode: Titanium.UI.BLEND_MODE_SOURCE_OUT mode: Titanium.UI.BLEND_MODE_SOURCE_ATOP mode: Titanium.UI.BLEND_MODE_DESTINATION_OVER mode: Titanium.UI.BLEND_MODE_DESTINATION_IN mode: Titanium.UI.BLEND_MODE_DESTINATION_OUT mode: Titanium.UI.BLEND_MODE_DESTINATION_ATOP mode: Titanium.UI.BLEND_MODE_XOR mode: Titanium.UI.BLEND_MODE_PLUS_DARKER mode: Titanium.UI.BLEND_MODE_PLUS_LIGHTER |