セットの記述方法 {

- インデントは半角スペースを4つ。
- 閉じ カッコ のインデントは書き出し位置に合わせる。
- 1プロパティは1行で管理する。行の終わり必ずセミコロン ( ; )
}

}

}
}

}
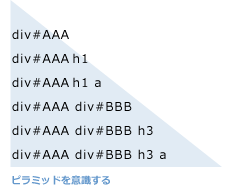
記述順序
border: [タイプ] [値] [カラー];
list-style: [タイプ] [位置] [イメージ];
background: [カラー] [イメージ] [繰り返し] [スクロール指定] [位置];
記述例
border: solid 1px #000;
list-style: none outside url("images/list.png");
background: transparent url("images/bg.png") no-repeat fixed 0 0;
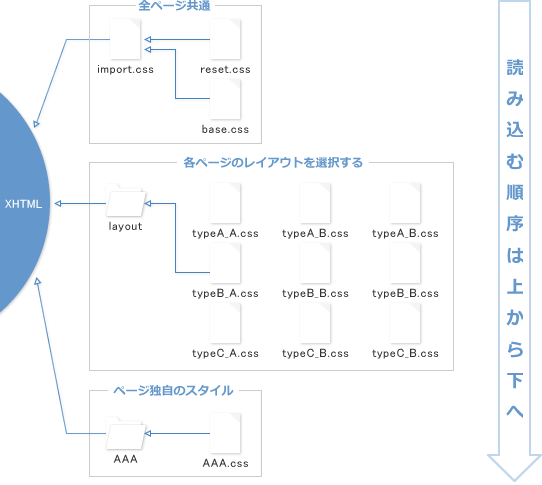
構成の例です、基本はこの形で行います。
#headwrapper (ヘッダー枠)
├#header (ヘッダー)
└#globalnav (グローバルナビゲーション)
#middlearea (中間エリア枠)
└#hierarchy (階層)
└.breadcumb (パンクズ)
#container (メイン: 2カラムの場合)
├#maincontent (メイン)
└#sidecontent (サイド)
#footwrapper (フッター枠)
└#footer (フッター)
}